Webflow is a good website builder and dabbles in SEO too. Despite this, many people seem to want to know what Webflow is really worth for SEO. If you are one of them, the quest is over. We care about the success of your business so much that we reviewed the SEO features of Webflow. This page will let you know if you should entrust your site with Webflow or not and if your web pages will rank as they should in searches.

Webflow SEO Features Review
Here are some of the SEO features you will see on Webflow, what they mean, and why they are important.
Custom URLs and Canonical Tags
Custom URLs are links to your pages that you have the authority to set and change. This authority allows you to optimize them for SEO by making them short and introducing your main keyword(s). It makes it easy for search engines to understand the content of the page. Additionally, visitors will remember your URLs better, aiding in easy sharing and return traffic.
Webflow allows you to customize the URL of your pages, but there is a terrible restriction. The website builder allows you to blog using CMS Collections. So, you have to create ‘collections’ for blog posts, products, authors, etc. Unfortunately, this makes your real pages inherit the ‘collection’ base. So your blog post with a custom slug “01net” will have its URL as ‘example.com/post/01net’. The “/post” part is useless since it does not add any meaning or value to the original URL and content. Wix and Hostinger Website Builder are better for SEO-friendly URLs than Webflow because they don’t have this issue.
In addition, Webflow SEO features include canonical URL tags. These tags help to tell Google and other search engines the correct URL they should index for your site. For example, if your site is ‘www.example.com’ but visitors can access it through ‘example.com,’ the canonical tag tells search engines which one to index in order to prevent duplicate content.
Furthermore, a page could have more than one URL if it is dynamic. An example is a product page where you can use filters or search queries. These parameters create multiple links with similar content. Thus, the canonical tag helps Google understand which URL to recognize and index.
Sadly, Webflow does not give you total control over your canonical tags in an easy manner. There is no control or setting to specify the canonical tag format for every URL. So you have to rely on the Global Canonical tag settings, but you must write the code yourself or at least generate it from somewhere. Doing this wrongly will create more duplicate content rather than prevent them. You may also set the tags for individual pages by adding custom codes to them.
On the other hand, competitors like Wix have more beginner-friendly setups for canonical tags (more details can be found in our analysis of Wix SEO features). With Wix, you only need to pick a variable(s) like your normal page or product URL slug and set it as a template for a post type. All the pages under that post type then inherit the canonical tag settings. Additionally, you can easily change each page’s canonical URL tag value to override the template settings. So, Webflow needs to step up in this category.
Meta Descriptions and SEO Titles
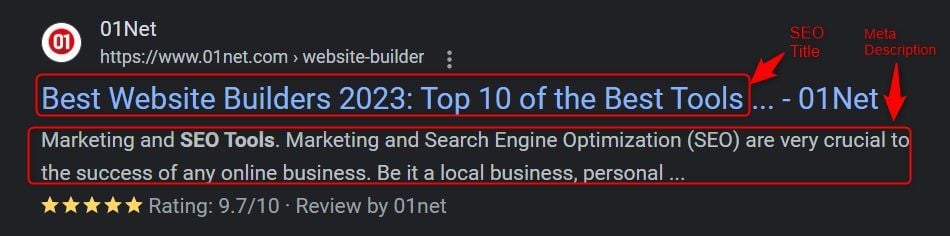
Meta descriptions and SEO titles are important parts of the on-page SEO for any site. SEO titles, for instance, allow you to set optimized page titles for your content. This helps search engines understand the content of your web page better, and it improves your click-through rates (CTR).

In addition, meta descriptions are the preamble answers to searchers’ questions and are always below the link of every result. They are like ‘click baits’. Although the term does not accurately describe them.
If they are good and intrigue searchers, they increase your page’s tendency to get the traffic for that search. It helps search engines understand the content of your web page better as well when they read your meta tags. At the same time, because they are usually optimized for your main keywords, Google will see your page as relevant when searchers search with the keywords. Meta descriptions increase your CTR more than SEO titles.
While reviewing the SEO settings of Webflow, we discovered that you could write meta descriptions and SEO titles for your web pages. However, it is not in a conventional way since you can’t set up SEO for individual CMS items on Webflow. Instead, you may have to make your SEO settings from the collection template, and individual items or pages will inherit the properties. Nonetheless, it gets the job done.
301 Redirections and 404 Error Page
Another SEO feature Webflow has is 301 redirections. The 301 redirections are used to redirect old URLs to new ones whenever the old one is permanently deleted.
This signals Google and other search engines to pass the authority of the old link to the new one and rank it the same. Hence, you will not lose search ranking for that content or page, provided it is of equal or higher quality.

You can create an unlimited number of 301 redirects on your Webflow website. Luckily, the builder will always remind you to create a redirection whenever you want to change the slug of your pages. Moreover, creating the redirects is as simple as copying and pasting both the old and new URLs in provided boxes and saving the action.
In addition, Webflow allows you to create a custom 404 error page for your site. 404 errors occur when you delete a page permanently without redirecting it to a new URL. Thus, it bloats up your soft 404 errors as visitors are redirected to irrelevant pages that confuse search engines. To prevent this, a custom 404 error page that returns the 404 status code is used to tell search engines that the requested page or content no longer exists. Therefore, Google will understand the situation and not penalize your site.
We were glad to discover that Webflow automatically creates this page for your site to improve your technical SEO. However, the design is quite simple, so you may have to create a custom and personalized page to draw the attention of the visitors to other important pages on your site.
Heading and Subheading Tags
Heading and subheading tags are crucial in on-page search engine optimization. They help organize a page’s content to make it readable and understandable to humans and search engines.
A very good example can be seen on this page. We used h1, h2, and h3 tags to organize this page so as not to make it hard for you to follow. This way, you will understand the previous point, ‘301 redirections and error 404 page’, and know that this is another Webflow SEO feature. Google understands how readable this makes pages for readers while improving their user experience. Moreover, it helps Google understand the page better and improves your site’s SEO.
Webflow lets you access all six heading tags (h1 to h6) in your blog post editor and Designer. Thus, you can easily break your long-form articles into understandable parts for readers. A quick look at the HTML of our test website indicated that Webflow heading tags are SEO-ready.
Social SEO (Open Graph Tags)
Open Graph tags are like meta descriptions and SEO titles for social media, but they include a featured image too. They are used to increase engagements and CTRs of your web pages on social media like Facebook, WhatsApp, Twitter, and LinkedIn in order to drive more traffic to your site. Hence, they often differ from what you have in your search engines or Google settings.
When this works, it naturally creates more backlinks for you, and the engagement will signal to Google that your page is resourceful. Therefore, you will experience improved SEO performance.
Well, Webflow SEO includes Open Graph meta tags settings. However, it is a bit useless and unimpressive. This is because you cannot set OG tags for individual CMS items like blog posts. Instead, they will inherit the value you set in your meta description, SEO title, and featured image. This eliminates the unique purpose of having the OG tags in the first place.
Site creators like Wix are better regarding this feature. Wix, for instance, allows you to set different values for all your OG tags. Additionally, you can set specific OG tags for Twitter so that they will differ from what you have for other social media and Google.
Sitemap and Robots.txt
Some other SEO features Webflow has are sitemap and robots.txt files. The sitemap.xml file is a directory of all the links on your website. Hence, it is the file that gives search engines the opportunity to crawl your site and index your web pages efficiently. Sitemaps are automatically generated and updated whenever your links change.
Robots.txt is used to give search engine bots and other robots instructions on how to crawl your web pages. You can instruct some bots not to crawl particular directories on your site and give exclusive access to a few. Putting your sitemap URL in this file also lets search engines know where to crawl and find your links. It is helpful if you want to rank on search engines that don’t let webmasters submit sitemap.xml files.
With Webflow, you will get an automatically generated sitemap.xml file. Although, you can add a custom sitemap.xml file if you have one. You won’t get an automatically generated robots.txt file, though. So, you have to provide the rules on your own. This is not beginner-friendly since not everyone has the skills. Wix, on the other hand, will create a default robots.txt file for your site and still let you edit it if you like.
Schema Markup Data
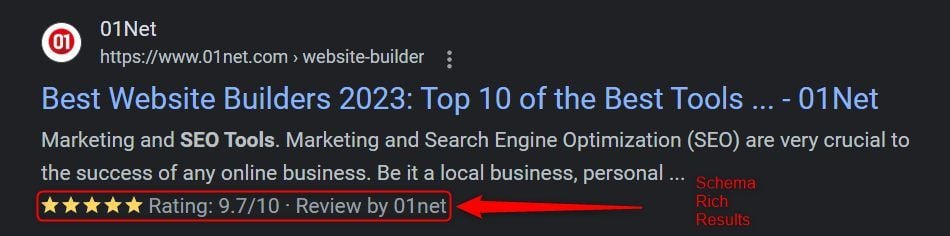
Schema Markup Data is very important for search engine optimization because it gives your web pages an advantage over competitors’ pages. They are used to add rich results to your web pages so that they rank better on search engine result pages (SERPs). Schemas are responsible for the star ratings, number of reviews, published or updated time, price, product type, location, etc., and other data aside from URL, meta description, and post title that appear on SERPs.

Like most reputable website builders, Webflow supports schema markup data and has some default schema types. Notwithstanding, they are not enough. It does not have the FAQs, QA, and other important schemas. As a result, you have to generate and add the codes yourself. Wix has more default schema markup data than Webflow, so you won’t have to worry much about this aspect of your SEO. Moreso, you can add custom schema markup data if you need them, and it is quite easier than the Webflow process.
Google Integrations and Website Analytics
Crucial Google integrations include Search Console and Analytics. Though they are not directly linked with SEO, they are very important if you will succeed in it. Some Google Search Console (GSC) integrations cover site verifications and the importation of data to the CMS or website builder. Thus, Google will be able to crawl your site well, and you will see your search data on your site’s backend. This will help you manage your site more efficiently. Google Analytics integrations also involve linking your site to GA and, most importantly, being able to read the data on your website directly.
Sadly, Webflow SEO does not cover this. Well, we can say it does halfway. You can only link your website to GSC and GA in order to see your site’s data on these platforms. Thus, you will have to leave your site’s backend to see its analytics and search performance. The worst part is that Webflow does not have an in-built analytics app. So you have to rely on these two integrations. Even for sales on your eCommerce site, you have to rely on Google Analytics for relevant data. We don’t know about you, but we are not impressed.
Cheaper options like Wix and Hostinger Website Builder have powerful and comprehensive analytics for normal visitors and eCommerce sales. Besides, Wix allows you to access important data from GA and GSC directly on your dashboard, so you don’t have to leave your site to get insights. Hence, you can crosslink data from GA and GSC to get a better view of your analytics and make a working SEO plan.
Speed Performance
The loading speed of a website is very important in SEO because it takes a visitor less than a second lag to leave your site for another.
When this happens, your bounce rate increases and Google may rank your web pages lower on SERPs. Hence, it is important to ensure your website builder can aid you in creating a site that passes speed tests. Webflow performs great in all speed-related SEO aspects.

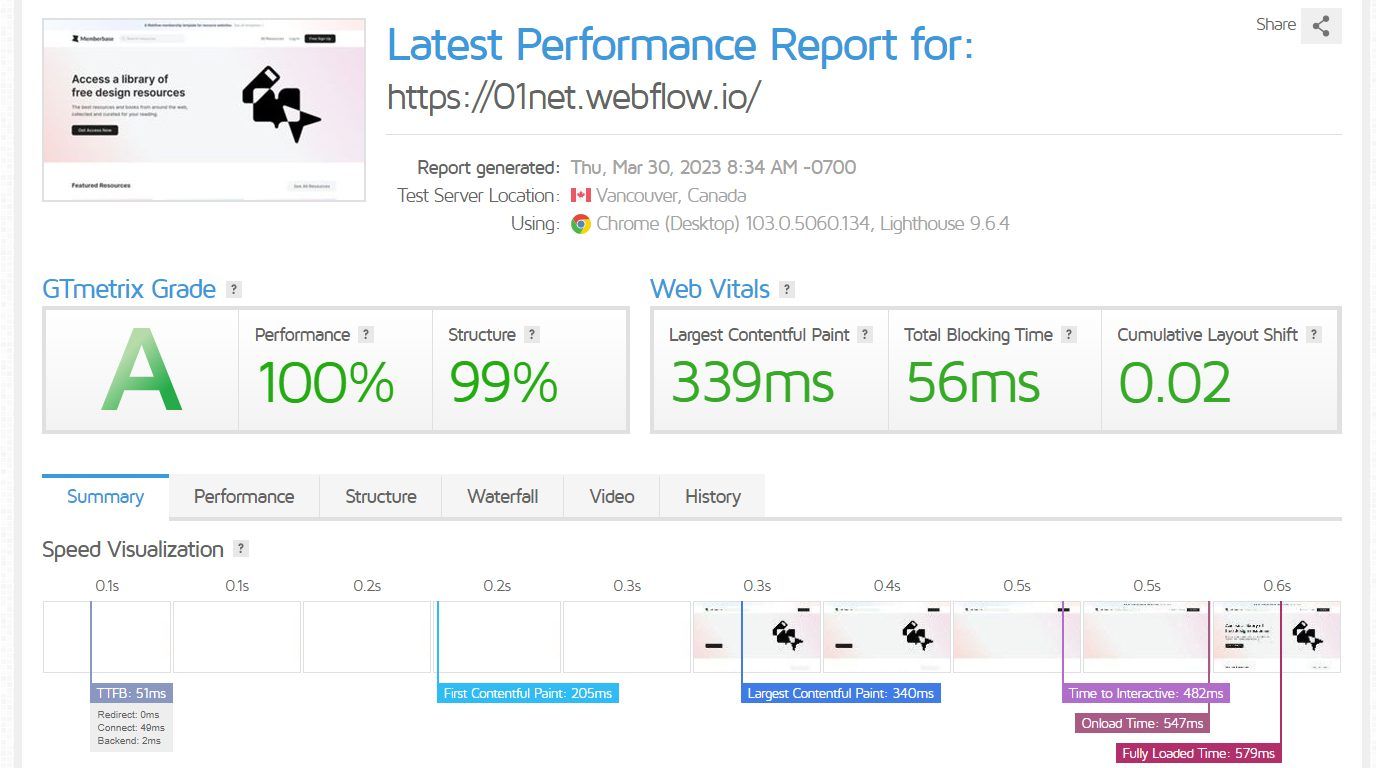
Our Webflow test site recorded the First Contentful Paint (FCP) at 205 ms, the Largest Contentful Paint (LCP) at 340 ms and a fully loaded time of 576 ms. The Cumulative Layout Shift (CLS) was 0.02, and it had the GTmetrix Grade ‘A’ performance. This was an impressive performance considering the number of elements on this page.
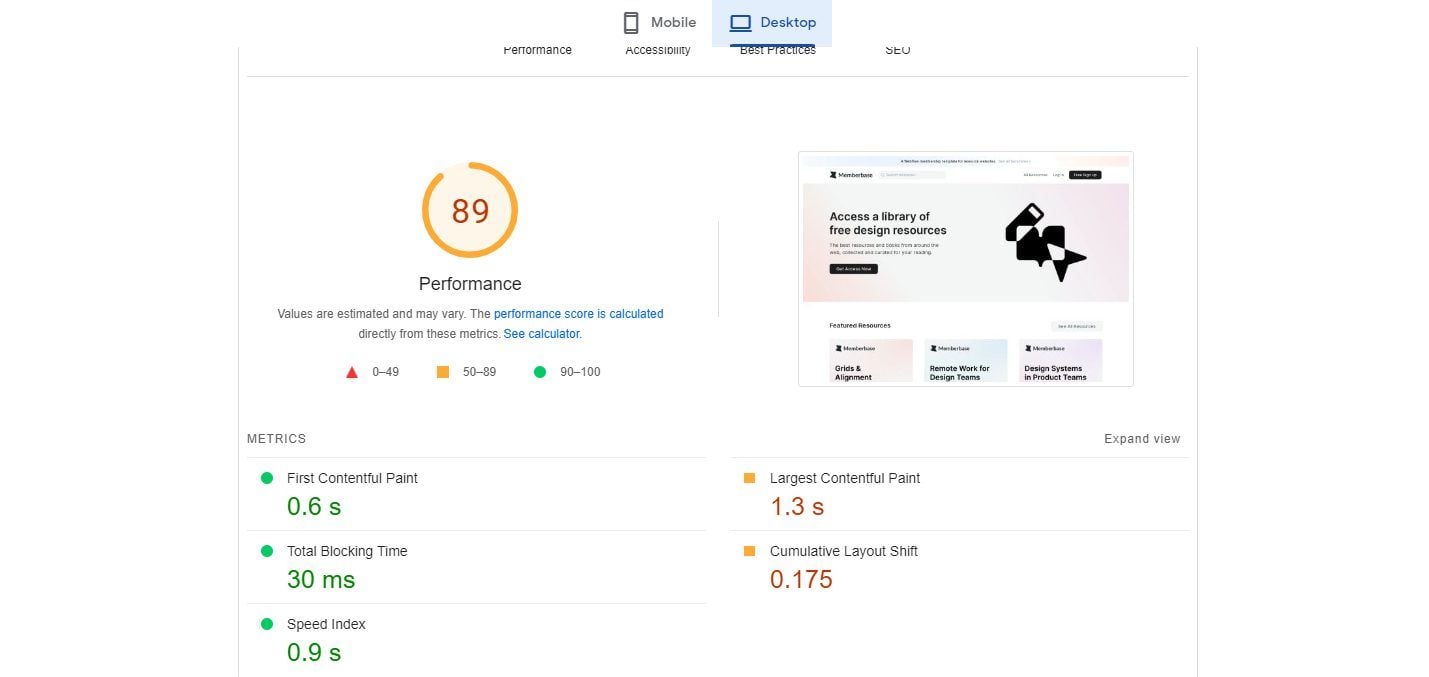
To corroborate this result, we did another test using PageSpeed Insights. We recorded an FCP, LCP, and CLS of 0.6 s, 1.3 s, and 0.175, respectively. Additionally, it has a performance score of 89 out of 100. Therefore, you don’t have to worry about your Webflow site not performing well in SEO in terms of speed. It will surely pass the Core Web Vitals test.

Conclusion: Is Webflow Good For SEO?
Yes. Webflow is great for SEO. In fact, after this thorough look into what the tool is made up of, we can tell you that your site will rank well on Google and other search engines. However, the tool is not all juicy, as everything about it is very technical. So you may have to hire an expert to actually get good results out of it.
Wix and Hostinger Website Builder are better and more powerful tools for SEO. These tools have more SEO features than you will see on Webflow and are also easier to set up. As a result, you might rank better on Google and other search engines with these two website builders than with Webflow.