Lorsqu’Apple a présenté iOS 15 en juin, l’entreprise californienne semblait très fière de ses nouvelles idées pour Safari, le navigateur par défaut des iPhone. Après 14 ans avec une barre d’adresse située en haut de l’écran, Apple avait eu l’idée de déplacer la section dans laquelle on insère une URL en bas de l’écran, dans une barre flottante. La marque s’imaginait révolutionner la manière dont on passait d’un onglet à un autre grâce à des gestes, cette barre flottante pouvant être balayée de gauche à droite pour ouvrir une nouvelle page.
À lire aussi : iOS 15 : on vous présente les futures nouveautés de votre iPhone
Malheureusement pour les ingénieurs en charge de Safari, l’été ne s’est pas déroulé comme prévu. Depuis la première bêta d’iOS 15, de nombreux testeurs se plaignent des défauts de cette nouvelle interface qui, finalement, créé plus de problèmes qu’elle ne n’en résout. Avec la bêta 6 d’iOS 15, sortie mardi soir, Apple semble avoir compris que sa barre flottante ne pouvait pas être sauvée. L’ancien design fait son retour sous la forme d’une option.
La barre flottante est abandonnée
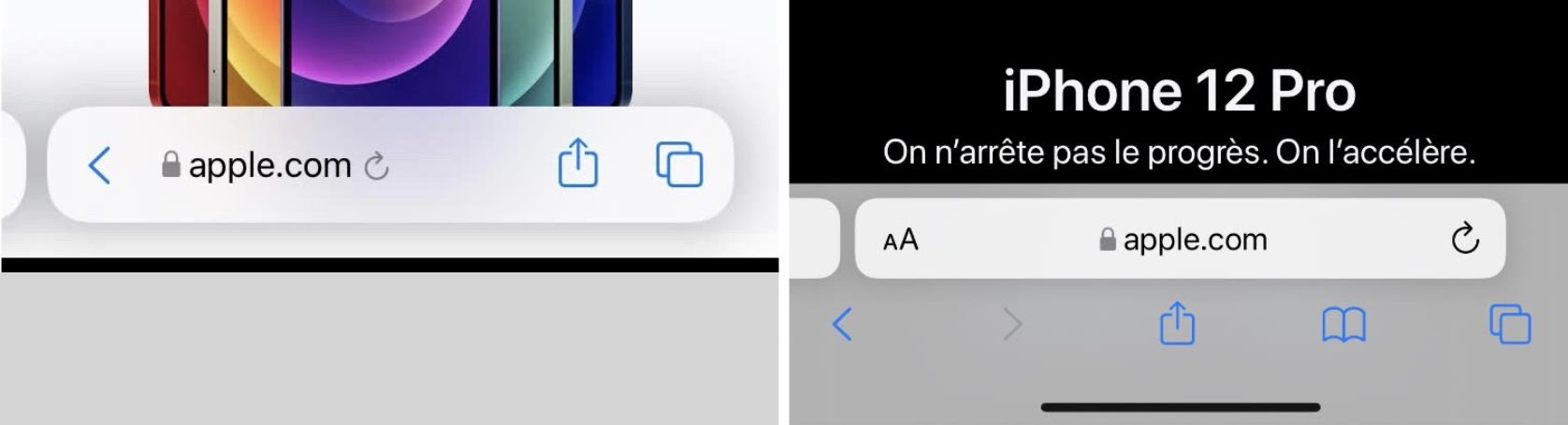
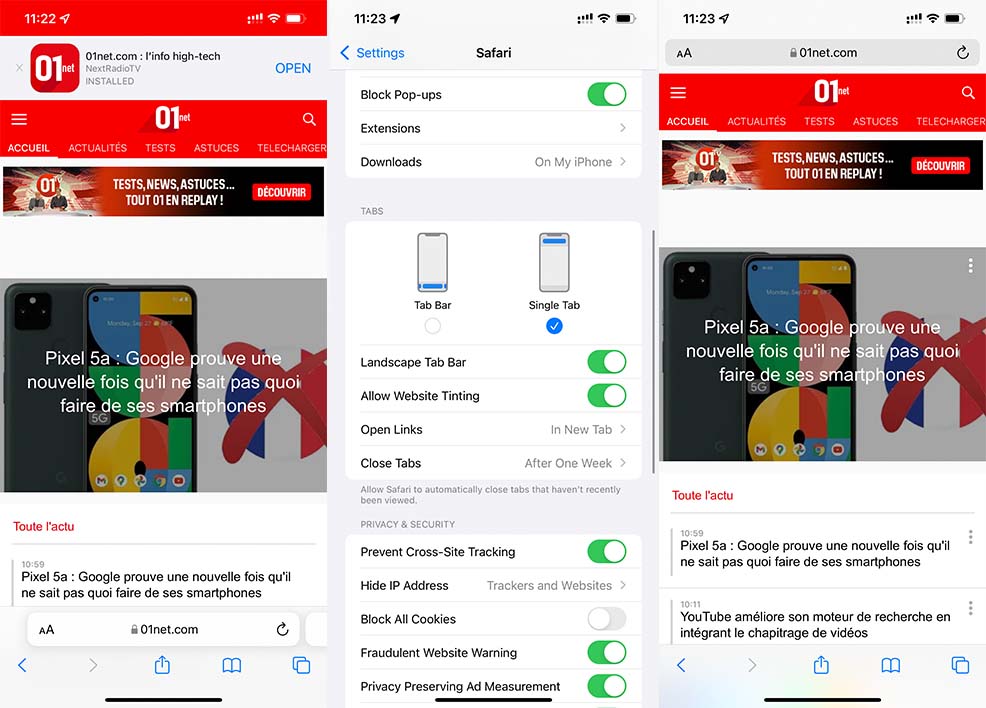
Par défaut, dans la bêta 6 d’iOS 15, la barre d’adresse de Safari reste en bas de l’écran. Cependant, Apple a finalement admis que son concept de barre flottante n’avait aucun sens. En plus de rendre inutilisables de nombreux sites (les boutons de validation sont parfois situés en bas de l’écran, derrière la barre flottante), il rendait l’utilisation du navigateur très compliquée. Tous les boutons (recharger, mode lecteur, signets, partager, etc.) étaient initialement situés dans un sous-menu avant qu’Apple les rende visibles tous côte à côte. L’utilisation de Safari était devenue complexe, chaque bouton avait un espace beaucoup trop petit.
À la place d’une barre d’adresse flottante, Apple se contente désormais d’une barre statique située en bas de l’écran, avec de vrais boutons en dessous. La barre étant désormais collée aux boutons virtuels, elle ne s’affichera plus au-dessus d’une page web.

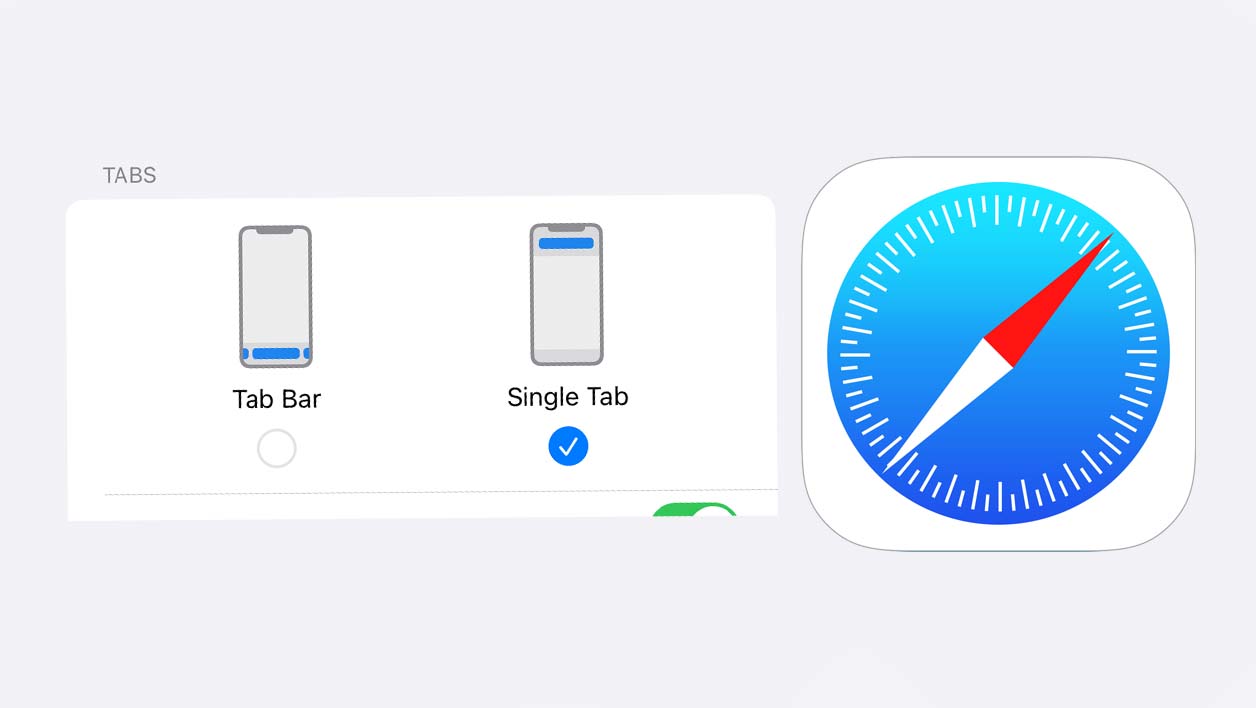
Conscient que ces compromis n’iront pas à tout le monde, Apple a même pris une décision qui ne lui ressemble pas : laisser le choix à l’utilisateur. Dans les réglages de Safari, on a la possibilité de faire basculer la barre d’adresse en haut de l’écran, comme auparavant. On perd alors la possibilité de basculer rapidement d’un onglet à un autre avec un geste.

A découvrir aussi en vidéo :
D’ici la version finale d’iOS 15 cet automne, nous ne serions pas étonnés de voir Apple aller encore plus loin. Cette barre d’adresse statique située en bas de l’écran a tout du changement de la dernière chance pour le navigateur de l’iPhone. Si elle ne convainc toujours pas, la marque pourrait accepter l’inévitable et revenir au design d’iOS 14 comme de nombreux commentateurs l’espèrent. Pour notre part, nous aimons bien le design de la bêta 6 même s’il n’est pas forcément facile de s’habituer à ce changement d’emplacement.
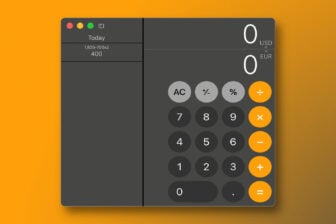
Sur macOS et iPadOS, Apple a abandonné il y a quelques semaines le nouveau design de Safari. Après avoir un temps tenté de fusionner l’onglet en cours d’utilisation et la barre d’adresse, la marque est revenue à un design plus classique.
🔴 Pour ne manquer aucune actualité de 01net, suivez-nous sur Google Actualités et WhatsApp.