« C’est la faute du DMA » ! En substance, c’est la justification d’Apple pour le retrait, dans l’Union européenne, de la fonction qui permet d’installer des sites web sur l’écran d’accueil dede l’iPhone depuis Safari. Une absence très remarquée depuis quelques jours, et le constructeur a fini par confirmer qu’elle ne reviendra pas.
Lire En Europe, Apple retire la très pratique fonction web app de Safari
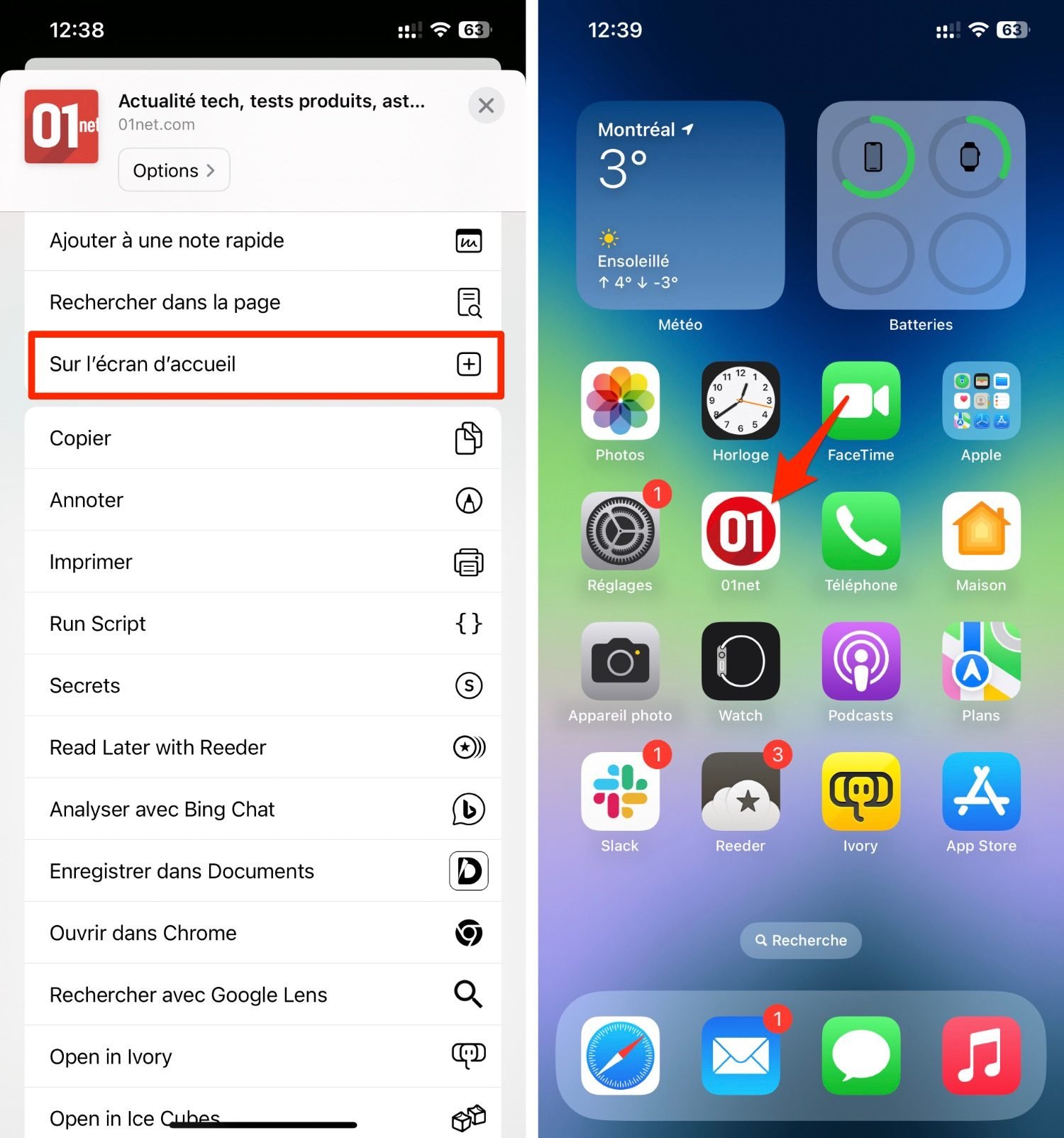
Apple explique dans son communiqué que les utilisateurs pourront continuer à installer des signets sur l’écran d’accueil des smartphones et tablettes, mais ce qui s’ouvrira sera le site web tout simple, par la PWA. Ces dernières sont plus proches des applications natives que d’un site web, elles bénéficient par exemple du support des notifications et du stockage en local.
Les web apps sont aussi le seul moyen d’accéder à des services de streaming de jeux sur l’iPhone, comme Xbox Cloud Gaming et GeForce NOW… Ces derniers ont désormais le droit d’être distribué directement par l’App Store, alors on verra comment les choses se goupilleront pour eux.

La firme à la pomme rappelle que sur iOS, les PWA s’appuient directement sur WebKit et sur l’architecture de sécurité du système d’exploitation. Autrement dit, les web apps sont gérées pour « s’aligner sur le modèle de sécurité et de confidentialité des applications natives sur iOS ». Or, sans ce type de sécurité, « les applications web malveillantes pourraient lire les données d’autres applications web et obtenir de nouveau les permissions pour accéder à la caméra, au microphone ou à la localisation d’un utilisateur sans le consentement de ce dernier ».
Apple a donc décidé d’abandonner purement et simplement cette fonction plutôt que de l’adapter aux règles du DMA. Les navigateurs alternatifs peuvent en effet utiliser leur propre moteur de rendu, et plus uniquement WebKit. Leur donner la possibilité d’installer des web apps « nécessiterait de construire une architecture d’intégration entièrement nouvelle qui n’existe pas actuellement sur iOS et qui n’était pas pratique à entreprendre compte tenu des autres exigences du DMA et de la très faible adoption par les utilisateurs des applications web de l’écran d’accueil ».
Le constructeur n’hésite pourtant jamais à bâtir des cathédrales pour servir ses propres intérêts, à l’image des guidelines corsetées de l’App Store, ou du Core Technology Fee qui taxe de 0,50 € chaque installation (au-delà du million d’installations) pour les apps voulant sortir de l’orbite de l’App Store.
Mais pour les web apps, c’était manifestement trop compliqué. Et puisque Apple ne peut pas privilégier Safari par rapport aux navigateurs concurrents, l’entreprise a décidé de retirer cette fonction. La firme se défend néanmoins de toute mauvaise volonté, en rappelant les quelque 600 nouvelles API et les nouveaux outils pour les développeurs européens. « Nous regrettons tout impact que ce changement — qui a été effectué dans le cadre du travail pour se conformer à la DMA — pourrait avoir sur les développeurs d’applications web de l’écran d’accueil », conclut l’entreprise.
🔴 Pour ne manquer aucune actualité de 01net, suivez-nous sur Google Actualités et WhatsApp.

Source : 9to5Mac
















Ce qui a été compliqué pour Apple c’est de reconstruire un écosystème compatible avec DMA tout en gardant tout à la maison. Une complexité inqualifiable.
Ils pouvaient garder le moteur de rendu qui n’est pas Safari pour les WebApp, la WebApp est agnostique et fonctionne sur des m.erde comme Windows et Android.
Es ce que si l’in ne fait pas la mise ajour on peut garder nos webapp du coup. Car ce sera ma solution dans ce cas malheureusement
Et en attendant de passer sur android car je commence a en avoir assez des limitations IOS sur plein de choses
Bienvenue dans le merveilleux IOS
Trop compliqué pour eux. Il traînaient les pieds pour les PWA depuis le début de toute façon, cette histoire de DMA c’est juste une mauvaise excuse. Une PWA ça veut dire hors de l’Apple Store et ça veut dire que c’est pas des pépettes qui rentrent.
Bienvenue dans un système où chaque utilisateur est un pigeon.
Les utilisateur d’iOS sont vraiment des pigeons. La mauvaise foi d’Apple devrait pourtant les convaincre d’aller tout de suite voir ailleurs. Les PWA sont aujourd’hui la meilleure solution pour disposer d’un application sans passer par un store. C’est important pour de très nombreuses entreprises, et leurs clients.
Apple a tjrs été contre les pwa depuis le debut il tranait les pieds.
Dommage que les pigeons continuent d’acheter chez eux. Les dev devraient agir comme Apple vs avez iOS désolé je ne supporte pas iOS au même titre que ios ne supporte pas Pwa😅 tlm devrait se révolter concernant les pratiques abusives et lourdes contraintes des stores et la je ne critique pas que ios