Vous envisagez de créer un site web ou bien vous en avez déjà un ? Dans tous les cas, il est utile de savoir comment créer des boutons. En effet, sur un site web, les boutons “call to action” (CTA) permettent à vos visiteurs d’être redirigés facilement ou bien de procéder à un achat simplement, par exemple.
Alors, si ces boutons sont très importants pour le succès de votre site, comment les créer ? Cela dépend du CMS ou de l’éditeur de sites web que vous utilisez. Ici, nous allons donc vous expliquer comment cela fonctionne avec les principaux outils utilisés : l’incontournable WordPress, mais aussi les très qualitatifs créateurs de sites Wix, Hostinger et Jimdo.
Créer des boutons avec WordPress
Le fonctionnement du CMS WordPress repose énormément sur la possibilité d’ajouter à votre site de nombreux plugins (les meilleurs plugins WordPress sont à retrouver ici). Ces plugins sont utiles pour bénéficier de toutes sortes d’options, et la création de boutons en fait partie. Alors, quel est le meilleur plugin pour créer des boutons avec WordPress ?
En tête de liste, on retrouve MaxButtons. Pour installer MaxButtons, rendez-vous dans la boutique d’extension WordPress, puis téléchargez et installez le plugin sur votre site. Une fois cela fait, vous pouvez commencer à créer des CTA (Call To Action) en cliquant simplement sur “Add”, en haut du panneau d’administration MaxButtons.
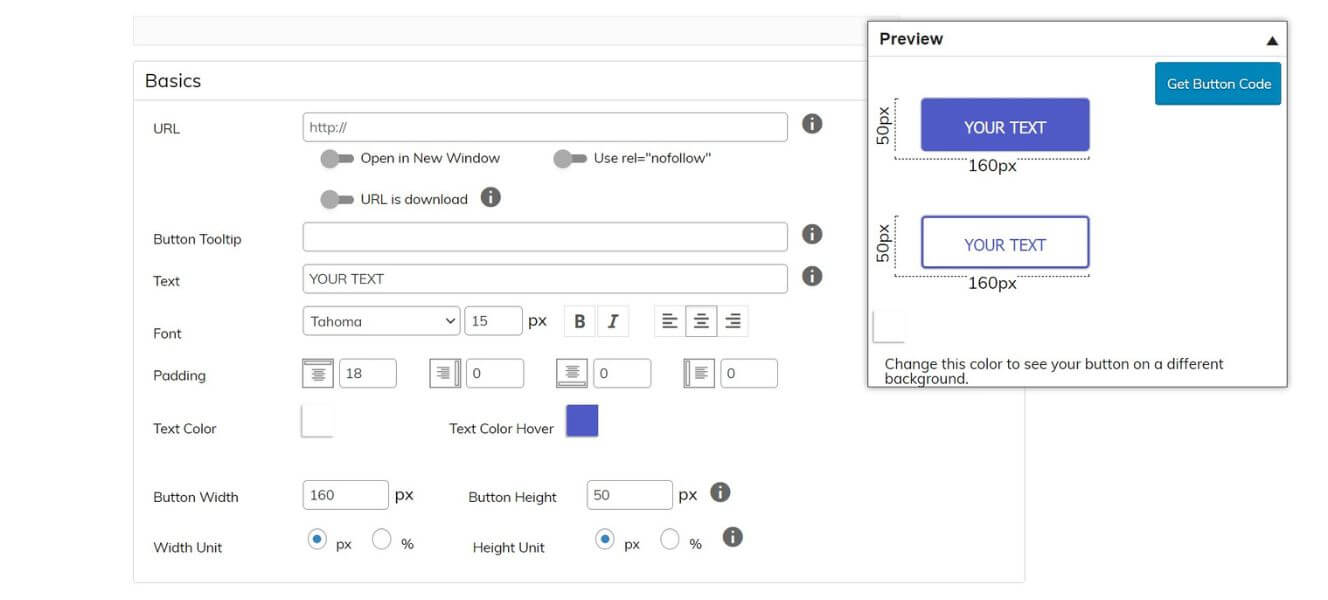
Une foule de renseignements vous seront alors demandés. Vous devez notamment donner un nom à votre bouton, coller le lien vers lequel celui-ci devra rediriger, mais aussi choisir son apparence, la police utilisée, le texte qu’il inclura, sa couleur, sa forme ou encore sa taille.
C’est un gros atout, car vous pourrez véritablement créer des boutons personnalisés et uniques, adaptés à tous vos besoins.

L’aperçu en direct sur la droite de l’écran vous sera très utile, et dès que vous aurez terminé de configurer votre bouton, vous pourrez très simplement cliquer sur “Save” pour l’enregistrer, puis sur “Get Button Code” pour obtenir le shortcode à placer dans vos pages afin de l’intégrer.
Vous retrouverez ensuite toutes vos créations sur votre panneau d’administration MaxButtons, afin de les utiliser ou de les modifier.
D’ailleurs, notez que MaxButtons vous donne accès à de très nombreuses possibilités comme celle de créer des boutons dit “responsives”, qui s’adaptent sur les supports mobiles, ou au contraire des CTA qui n’apparaissent pas sur ce type de dispositifs.
Toutefois, sachez que bien qu’utiliser une extension soit la méthode la plus simple pour procéder sur WordPress, si vous êtes à l’aise avec le développement web, vous pouvez directement créer des boutons via le code HTML et CSS de votre site.
Besoin d’un hébergeur web pour votre site ?

Gamme mutualisé, VPS, Cloud, Minecraft
Wordpress, WooCommerce, Prestashop
30 jours satisfait ou remboursé
![]() Promo : 01NET (-10%)
Promo : 01NET (-10%)
9.6 /10
- Support client par chat (en français)
- Migration gratuite
- Nom de domaine gratuit
- Datacenter en France
Wix et la création de boutons
Il se peut que vous ne choisissiez pas WordPress pour créer votre site. Cela peut se comprendre et Wix est un éditeur très qualitatif.
Maintenant le fonctionnement de Wix (et des autres créateurs de sites qui vont suivre) est légèrement différent de celui de WordPress. En effet, avec Wix, vous n’aurez pas besoin d’ajouter de plugin, et vous pourrez ajouter des boutons aux pages de votre site directement depuis l’outil d’édition en ligne.
Alors, comment cela fonctionne-t-il ? Assez simplement commencez par créer un site avec Wix si ce n’est pas déjà fait, une fois que vous aurez accès à votre tableau de bord, sélectionnez l’option “Modifier le site”, puis “Modifier”, en haut à droite, afin d’accéder à l’outil d’édition des pages de votre site.
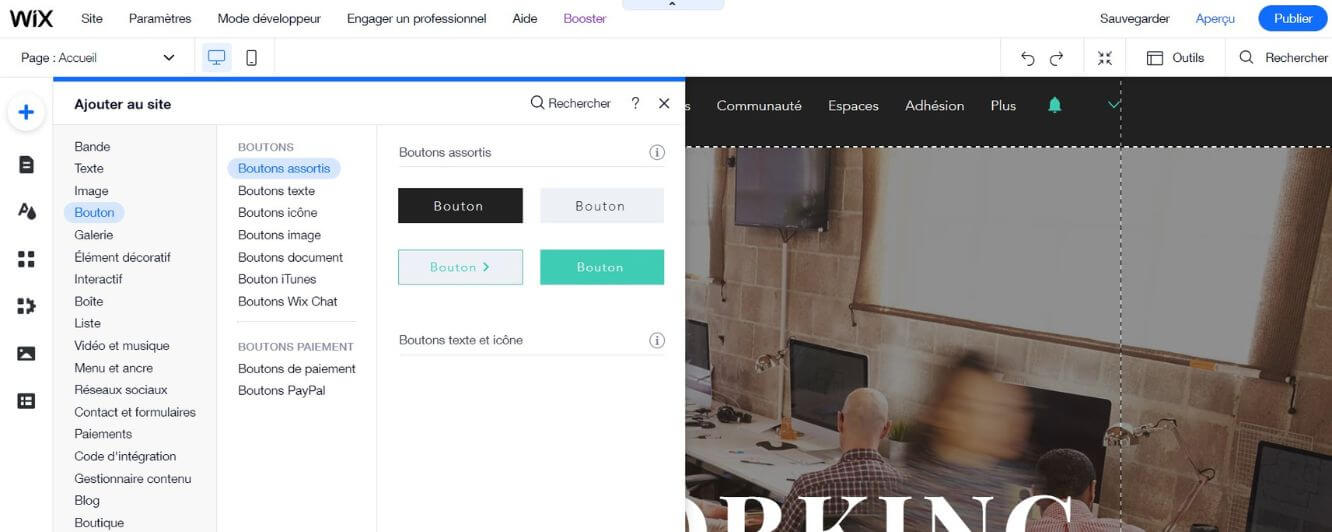
Rendez-vous alors sur les pages auxquelles vous voulez insérer des “Call to Action”, puis survolez l’icône “+” (“Ajouter”), en haut de la colonne de menu à gauche de votre écran.
Parmi les éléments que vous pourrez ajouter à votre site vous trouverez une option justement appelée “Bouton”.

À ce moment, vous pourrez choisir parmi plusieurs sortes, comme “texte”, “icône”, “image”… Une fois que vous aurez choisi le bouton à ajouter en cliquant dessus, il apparaîtra sur votre page.
Ensuite, faites le glisser pour le déposer à l’endroit de votre choix, puis cliquez dessus pour voir apparaître toutes les options de celui-ci. Il vous sera alors possible d’agir sur la police, le texte, les couleurs, mais aussi et surtout d’ajouter le lien vers lequel le CTA doit rediriger. Dès que vous aurez terminé, pensez à bien enregistrer en cliquant sur “Sauvegarder” et le tour est joué.
Comment créer un bouton avec Hostinger ?
Parmi les éditeurs de sites web les plus qualitatifs disponibles sur le marché, on retrouve le créateur de sites Hostinger. Et si vous désirez créer votre site avec ce prestataire, nous allons vous expliquer comment ajouter un bouton avec ce dernier. Les choses sont ici assez similaires à ce que nous avons vu chez Wix, et donc, très simples.
Dans un premier temps, créez votre site en suivant les étapes depuis le site officiel de Hostinger. Dans un second temps, une fois votre site créé, la démarche sera rapide et facile.
Lorsque vous vous trouvez sur votre l’outil d’édition de Hostinger, vous avez un aperçu en direct de vos pages et une colonne sur votre gauche affiche les principales actions que vous pouvez effectuer. En haut de cette barre de menu, vous pouvez sélectionner l’option “Ajouter un élément”. Et là le second choix qui s’offre à vous s’appelle “Button”.

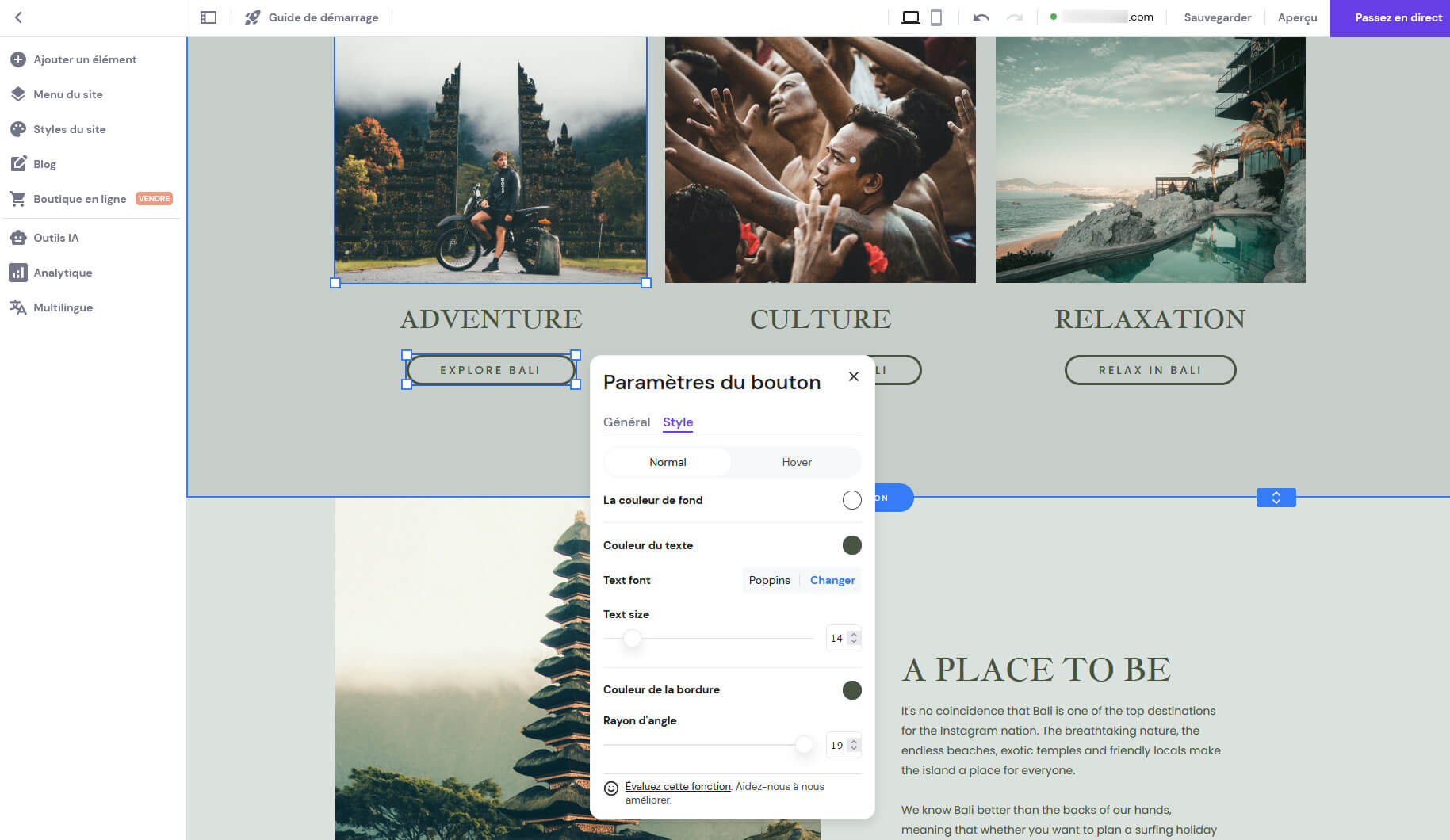
Pour en créer un, vous devez alors cliquer/glisser cet élément jusque sur votre page. Vous pourrez ensuite modifier son emplacement sur le même principe. Lorsque cela sera fait, il vous restera alors à le configurer. Pour ce faire, cliquez simplement dessus, et un encadré apparaîtra.
Remplissez les informations demandées, comme le lien vers lequel doit pointer le bouton, mais aussi sa couleur, la police utilisée ou encore sa taille et le texte à y inscrire. Lorsque vous aurez terminé, fermez simplement les paramètres. Cela suffira à sauvegarder l’ensemble car Hostinger dispose de l’enregistrement automatique de vos modifications.
Créer un bouton sur votre site Jimdo
Intéressons-nous maintenant à un autre créateur de sites web : Jimdo. Ce dernier compte aussi parmi les meilleurs éditeurs de sites Internet actuels, et vous allez voir qu’il est aussi très facile de créer des boutons avec cet outil.
Comme pour Wix et Hostinger, prenez d’abord soin de créer votre site web, en partant du site officiel de Jimdo.
Lorsque cela sera fait et que vous en arriverez au moment où vous souhaitez créer un bouton, vous allez pouvoir le faire aisément. Depuis l’outil d’édition Jimdo, directement sur l’aperçu de vos pages, survolez un espace entre deux blocs. Vous verrez alors apparaître l’option appelée “Ajouter un bloc”.
Cliquez dessus, et sur la gauche de votre écran, Jimdo va vous proposer toutes sortes de blocs à ajouter, parmi lesquels vous trouverez une option nommée “Bouton”. Lorsque vous cliquez dessus, Jimdo vous laissera choisir entre différents types de blocs pour ajouter un bouton. Une fois votre choix fait, cliquez simplement sur “Ajouter ce bloc” et ce dernier sera inséré dans votre page à l’endroit choisi.

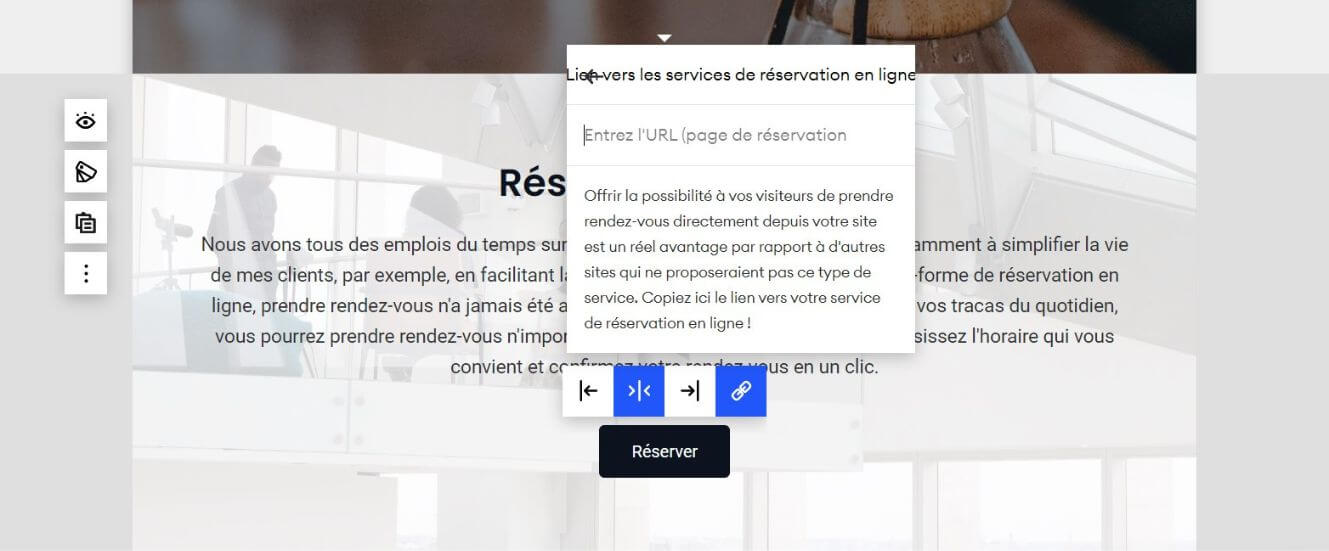
À partir de là, vous allez pouvoir personnaliser le CTA, en cliquant simplement dessus. Vous pourrez agir sur des éléments tels que le texte, la police de caractères, les couleurs ou encore l’alignement de celui-ci sur votre page.
De la même manière, vous disposerez d’un champ afin de coller le lien sur lequel vos visiteurs seront redirigés lorsqu’ils cliqueront sur le bouton. Enfin, sachez que tout comme Hostinger, Jimdo enregistre automatiquement vos personnalisations, à ce stade vous avez donc terminé la configuration de votre “Call to Action”.
Conclusion
Notre article dédié à la création de boutons sur les sites web est désormais terminé. Nous espérons que ce dernier vous a été utile, particulièrement si vous avez créé un site avec l’un des outils dont nous avons parlé.
Pour résumer, nous pouvons dire que si vous choisissez WordPress pour créer votre site, il sera judicieux d’installer un plugin tel que MaxButtons. Cela vous donnera accès à des possibilités quasi infinies.
Avec les autres éditeurs – Wix, Hostinger et Jimdo – vous pouvez ajouter un ou plusieurs boutons comme n’importe quel autre élément sur les pages de votre site, de manière très intuitive. Cela sera toutefois légèrement plus restreint en termes de possibilités qu’avec WordPress.
