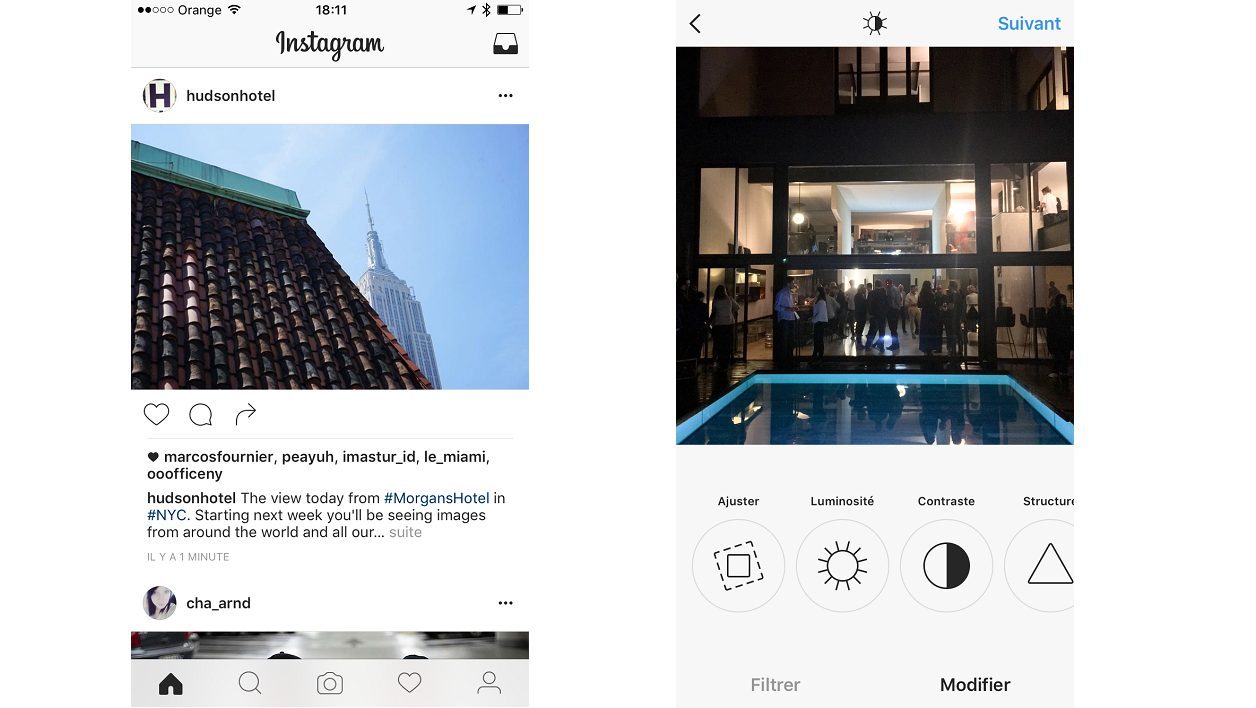
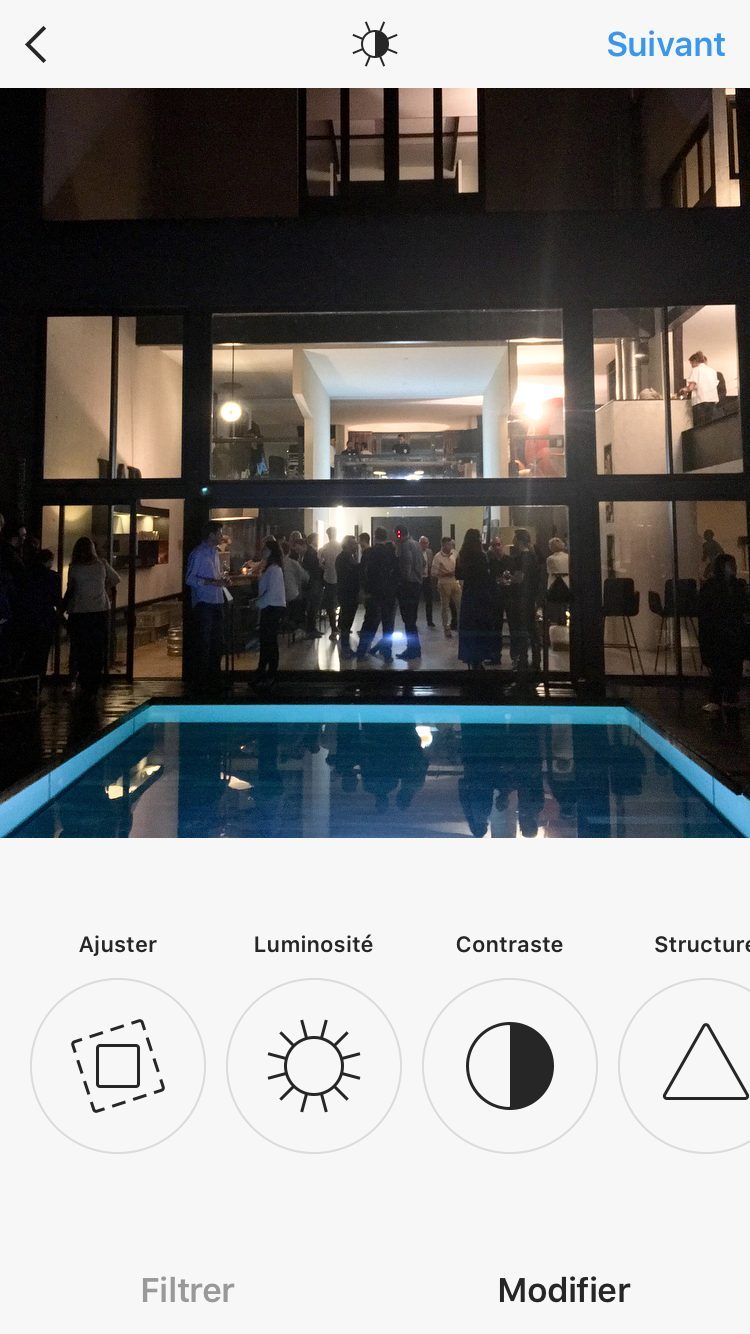
Une interface en noir et blanc, comme dans les années 80, c’est ce qui pourrait débarquer prochainement au sein de services et applications emblématiques. C’est Instagram qui a dégainé en premier en mettant à jour son application ce mercredi 11 mai. L’ergonomie générale est quasi identique à celle que l’on connaît, mais les niveaux de gris remplacent le bleu utilisé jusqu’alors par le réseau social.
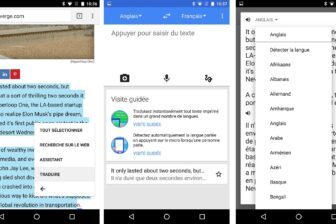
Autre application d’envergure qui pourrait céder aux sirènes du noir et blanc : Apple Music. La société préparerait en effet une refonte totale de son offre musicale qu’elle montrerait aux développeurs le 13 juin prochain lors de la WWDC 2016. Enfin, Google expérimente lui aussi depuis quelques jours une version légèrement modifiée de ses pages de résultats de recherche. Les liens n’y apparaissent plus en bleu – leur couleur historique sur le Web – mais en noir.

L’étape d’après le flat design
Que se passe-t-il dans la Silicon Valley pour que trois de ses plus grands groupes expérimentent ce genre d’interface monochrome ? La tendance à cette ultra simplicité paraît effectivement paradoxale alors que les smartphones ont des écrans de plus en plus grands et lumineux capables de rendre des couleurs fidèles.
« Au début des smartphones, les interfaces mobiles étaient vraiment mises en avant, elles étaient les stars du spectacle, analyse Khoi Vinh, directeur du design mobile d’Adobe, auprès de Gizmodo. Depuis les premiers iPhone, le design d’iOS puis d’Android ont en effet beaucoup évolué. D’abord conçues autour du concept de skeuomorphisme, leurs interfaces se sont progressivement simplifiées.
Mettre en avant des fonctionnalités par la couleur
Le premier chamboulement intervient en 2013 avec le passage au flat design d’iOS 7. Si les couleurs sont plus acidulées, les icônes et autres boutons sont désormais dépourvues de relief. Google suit la tendance l’année suivante avec le Material Design d’Android 5.
Mais cette tendance ne suffit pas aux éditeurs qui veulent désormais aller vers plus de simplicité. « Une fois que vous avez désaturé l’interface, vous pouvez utiliser la couleur pour vos propres objectifs, explique Nicholas Felton, un ancien designer de Facebook. Quand on utilise la couleur avec parcimonie, elle devient un outil qui permet par exemple de guider l’utilisateur dans un menu ».
Les contenus mieux mis en valeur
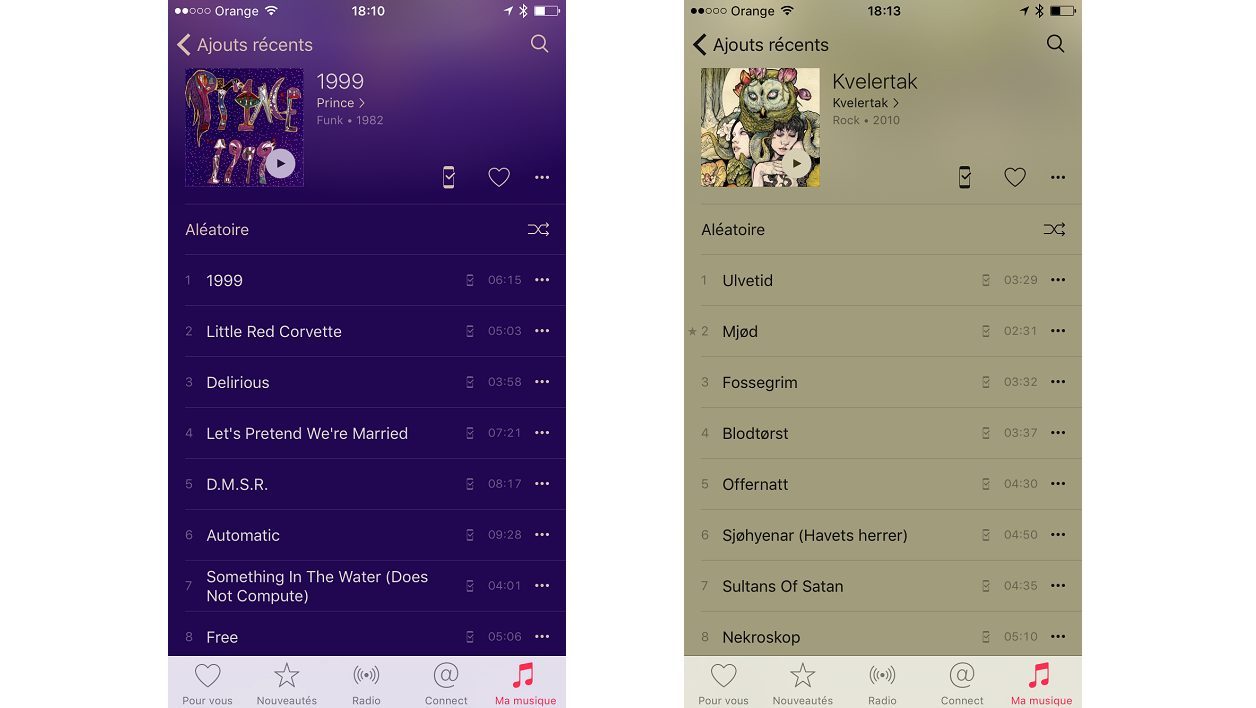
Le noir et blanc permet également de conserver une certaine neutralité de l’interface, à une époque où les contenus deviennent rois et méritent d’être mis en avant. Sur sa version actuelle, Apple Music a par exemple choisi d’accorder la couleur de l’interface à celle de la pochette de l’album. En résulte un rendu confus qui manque de lisibilité en fonction de la teinte de l’arrière-plan.

Une chose est sûre, si les grands noms du Web commencent à lancer cette tendance, elle risque d’être suivie par une bonne partie des sites, applications et services d’Internet ; et lui redonner ainsi un petit air d’informatique des années 80.
🔴 Pour ne manquer aucune actualité de 01net, suivez-nous sur Google Actualités et WhatsApp.